Bringing Metawidget to JQuery Mobile
Hi guys,
Thanks for all the great work you do on JQuery Mobile! I'd like to announce the new release of Metawidget (3.7) adds support for JQuery Mobile. This allows you to easily create dynamic User Interfaces for JQM applications. It supports the full Metawidget pipeline of pluggable Inspectors, WidgetBuilders, Layouts and more - so you can scale from simple UIs to complex, enterprise apps:
Thanks for all the great work you do on JQuery Mobile! I'd like to announce the new release of Metawidget (3.7) adds support for JQuery Mobile. This allows you to easily create dynamic User Interfaces for JQM applications. It supports the full Metawidget pipeline of pluggable Inspectors, WidgetBuilders, Layouts and more - so you can scale from simple UIs to complex, enterprise apps:
Here's a simple (but complete) example. It creates a JavaScript object, renders a UI, and saves it again (the result is printed in the console):
- <!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="lib/jquery.mobile/jquery.mobile-1.3.2.min.css" />
<script src="lib/jquery/jquery-1.8.3.min.js"></script>
<script src="lib/jquery.mobile/jquery.mobile-1.3.2.min.js"></script>
<script src="lib/metawidget/core/metawidget-core.min.js"></script>
<script src="lib/metawidget/jquery.mobile/metawidget-jquerymobile.min.js"></script>
<script type="text/javascript">
var person = {
name: 'Homer Simpson',
age: 36,
retired: true
};
$( document ).on( 'pageinit', '#page', function( event ) {
var page = $( event.target );
var mw = $( "#metawidget" );
mw.metawidget();
mw.metawidget( "buildWidgets", person );
} );
save = function( event ) {
var page = $( event ).parents( 'article' );
var mw = page.find( '#metawidget' );
var processor = mw.metawidget( "getWidgetProcessor", function( widgetProcessor ) {
return widgetProcessor instanceof metawidget.widgetprocessor.SimpleBindingProcessor;
} );
processor.save( mw.data( 'metawidget' ) );
console.log( person );
}
</script>
</head>
<body>
<article id="page" data-role="page">
<section data-role="content">
<div id="metawidget" data-role="metawidget"></div>
</section>
<footer data-role="footer" data-position="fixed" data-tap-toggle="false" data-transition="none">
<div id="footer-navbar" data-role="navbar">
<ul>
<li><a data-icon="check" data-iconpos="top" onclick="save( this )">Save</a></li>
</ul>
</div>
</footer>
</article>
</body>
</html>
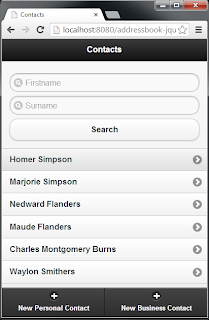
Of course Metawidget can take this much, much further. To see how, the best place to start is the JavaScript tutorial. There's also a complete Address Book sample application included in the examples pack.
If you get chance to download it and try it out, I'd love to hear your feedback!
Regards,
Richard.
Topic Participants
richard