Make edit icon stay after clicking it to edit
I want to be able to edit a table cell using an edit icon and when I click on it, I want the icon to stay and the focus to be on the textbox. I can't seem to get it with the following code:
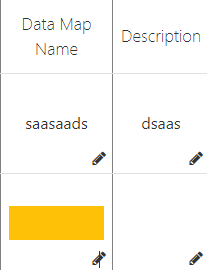
// The two columns with edit icon tbl +='<td ><div class="row_data" edit_type="click" col_name="datamapname"><i class="fa fa-pencil"></i>'+val['datamapname']+'</div></td>'; tbl +='<td ><div class="row_data" edit_type="click" col_name="description"><i class="fa fa-pencil"></i>'+val['description']+'</div></td>'; //--->make div editable > start $(document).on('click', '.row_data', function(event) { //Remove pencil icon. If I comment out this line, the focus will be on the icon itself instead of the textbox. $(this).find('i.fa-pencil').remove(); event.preventDefault(); if($(this).attr('edit_type') == 'button') { return false; } //make div editable $(this).closest('div').attr('contenteditable', 'true'); //add bg css $(this).addClass('bg-warning').css('padding','5px'); $(this).focus(); $(this).attr('original_entry', $(this).html()); }) //--->make div editable > endIf I comment out the line which removes the pencil icon, this is what I get:
If I leave the line as it is, the focus will be inside the textbox, but the edit icon disappears (which is not what I want, as I want the edit icon to stay):
Topic Participants
weiliangng23
jakecigar